CIO의 최근 뉴스에서 카세일즈 닷컴의 사례를 언급했네요,
http://www.ciokorea.com/news/20243?page=0,0
반응형 디자인이란, 모든 화면에 반응하는 웹 디자인/개발 기법을 말합니다.
기사를 살펴보면, 카세일즈닷컴은 57%의 사용자가 모바일을 사용하고 있다는 통계를 가지고 있었고, 모바일 전략을 수립하게 된 겁니다.
여기서 두가지
1. 반응형 웹은 어떻게 구축하는가?
2. 내 고객의 모바일 사용률은 어떻게 될까?
1번에 대해서..
재원에이전시는 이를 해결하기위해 오래전부터, 웹 사이트의뢰시, 특별한 경우가 아니라면, 기본적으로 반응형웹으로 납품하였습니다. 반응형웹이 아니라면, 반드시 모바일 웹도 같이 구현해 드렸습니다.
사실, 반응형 웹디자인은 최근의 이야기는 아닙니다. 하지만, 아직까지도 반응형웹에 대해서 잘 모르시는 분들이 있습니다.
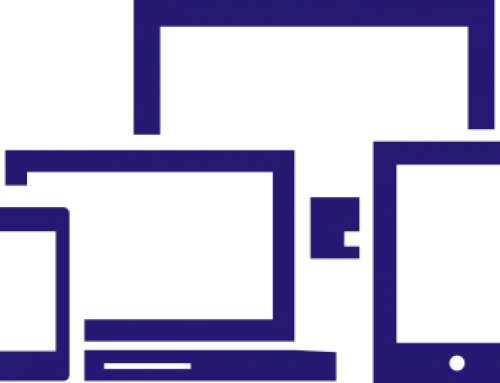
아래의 그림을 보면 이해가 되실 겁니다. 한 웹사이트로 데스크탑, 태블릿, 스마트폰 화면을 모두 지원합니다.
이러한 방법으로 웹을 구현하면, 하나의 소스로 유지관리가 가능하기 때문에, 비교적 비용이 절약됩니다.
지금 보시는 사이트도 반응형웹으로 구현되었습니다. 브라우저의 크기에 맞게 레이아웃을 변경합니다.
2번에 대해서..
고객의 모바일 사용률을 이해해서 전략을 수립하는 것도 매우 중요합니다. heystat.com을 이용하면, 고객의 모바일 사용 비율을 확인할 수 있습니다.
아래의 그림을 보시면, 모바일과 데스크탑의 사용 비율이 나오고, 고객의 해상도도 조회가 가능합니다.

재원에이전시에서는 4주에 걸처 유입 분석 서비스를 진행해 드리며,
호스팅을 신청하신 분들에게, 무료로 대쉬보드를 제공해 드리고 있습니다.



댓글을 남겨주세요